平时在写的代码过程中,经常会遇到对对象Object的数据处理。而在对对象的数据处理中,操作最频繁的是“数据引用”、“值的修改”、“获取关键字(属性)”。平时最烦的也是“获取关键字”,经常忘记怎么去获取,这里做一下整理。
既然要"获取关键字",那么得首先有一个对象才行。创建对象的方式很多,我自己惯用的方式有三种:
1、通过原始构造函数 new Object();创建一个对象,然后赋值;
var testObj= new Object(); testObj.name = "shangguan"; testObj.age= 25; testObj.action = function () { return this.name; }
2、直接新建对象,不通过构造函数(而且直接新建速度比构造器还快一些!)
var testObj={}; testObj.name = "shangguan"; testObj.age= 25; testObj.action = function () { return this.name; };
3、重载构造器,让构造器在构造对象时按预定的属性构建。
// 创建一个对象的构造方法
function newObj(name, age) { this.name = name; this.age= age; this.action = function () { return this.name; } } // 创建一个对象
var testObj= new newObj("shangguan", 25);
1、对象内置属性方法:Object.keys();该方法返回一个数组,数组内包括对象内可枚举属性以及方法名称。数组中属性名的排列顺序和使用 for...in 遍历该对象时返回的顺序一致。
// 通过调用Object.keys()方法,获取对象上已定义(可枚举)的属性和方法
var keys= Object.keys(testObj); console.log(keys); // 输出 keys ["name", "age", "action"]

注意:在ES5里,如果此方法的参数不是对象(而是一个原始值),那么它会抛出 TypeError。而在ES2015中,非对象的参数将被强制转换为一个对象。
Object.keys("testObj"); // TypeError: "testObj" is not an object (ES5 code)
Object.keys("testObj"); //["name", "age", "action"] (ES2015 code)
2、Object.getOwnPropertyNames():方法返回一个指定对象所有自身属性的属性名(包括不可枚举属性但不包括Symbol值作为名称的属性)组成的数组。
该数组是 obj自身拥有的枚举或不可枚举属性名称字符串集合。 数组中枚举属性的顺序与通过 for...in 循环(或 Object.keys())迭代该对象属性时一致。数组中不可枚举属性的顺序未定义。
var keys = Object.getOwnPropertyNames(testObj); console.log(keys); // 输出 keys ["name", "age", "action"]

3、当然除了以上两个外,还有最原始的 for...in 循环(估计是平时循环用的多了,反倒是这个不怎么用!)
var keys =[]; for(var i in testObj){ keys.push(i); } console.log(keys); // keys ["name", "age", "action"]

下面通过一个实例,直观说明三者之间的区别:
var testObj = Object.create({}, { getFoo: { value: function () { return this.foo; }, enumerable: false } }); testObj.name = "shangguan"; testObj.age = 25; testObj.action = function(){ return this.name; }; function getKeys() { // 获取对象可枚举和不可枚举的属性
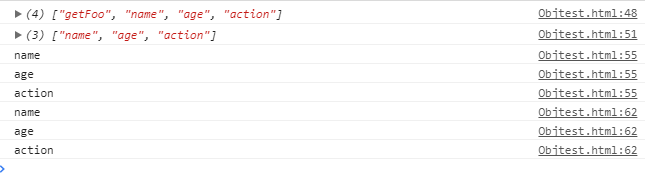
console.log(Object.getOwnPropertyNames(testObj)); //输出:["getFoo", "name", "age", "action"]
// 获取对象可枚举的属性
console.log(Object.keys(testObj)); //输出:["name", "age", "action"]
// 获取对象可枚举的属性
for (var i in testObj) { console.log(i); //输出 name,age,action
} //返回直接定义在该对象上的可枚举属性,非继承。通过hasOwnProperty()方法可以将那些属性是对象自身(非继承)属性筛选出来,从而将不可枚举属性排除出去
//obj.hasOwnProperty(prop): prop要检测的属性,字符串 名称或者 Symbol。 返回值:用来判断某个对象是否含有指定的属性 的Boolean值
for (var i in testObj) { if(testObj.hasOwnProperty(i)) { console.log(i); } //输出 name,age,action
} }

总结:如果只需要获取可枚举属性,那么Object.keys()或for...in循环迭代即可(Object.getOwnPropertyNames()也可以获取到原型链上的可枚举属性,不过需要通过hasOwnProperty()方法过滤掉不可枚举属性)。

